Pendulum Types - 振り子の種類

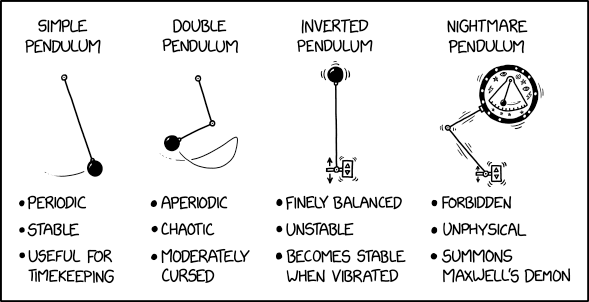
Pendulum Types(振り子の種類)
Simple pendulum(単純な振り子)
・Periodic(定期的)
・Stable(安定)
・Useful for timekeeping(時間を計るのに便利)Double pendulum(二重振り子)
・Aperiodic(非周期的)
・Chaotic(混沌)
・Moderately cursed(中程度に呪われている)Inverted pendulum(倒立振り子)
・Finely balanced(絶妙なバランス)
・Unstable(不安定)
・Becomes stable when vibrated(振動すると安定する)Nightmare pendulum(悪夢の振り子)
・Forbidden(禁断)
・Unphysical(非物理的)
・Summons Maxwell's Demon(マクスウェルの悪魔を召喚する)Alt-text: The creepy fingers that grow from a vibrating cornstarch-water mix can be modeled as a chain of inverted vertical pendulums (DOI:10.1039/c4sm00265b) and are believed to be the fingers of Maxwell's Demon trying to push through into our universe.
(振動するコーンスターチと水を混ぜたものから生える不気味な指は、倒立振り子の連鎖としてモデル化することができ(DOI:10.1039/c4sm 00265b)、我々の宇宙へと突き進もうとするマクスウェルの悪魔の指であると信じられている。)
補足
いろんな振り子のタイプについて説明。4つ目はいろんな振り子が組み合わさって悪魔的動きが生まれている(こんなものは存在しないが)
XKCDカテゴリの記事について
- この記事は、世界で人気のWebコミック「xkcd」の最新コミックを日本語に翻訳しています。
- 過去の記事はxkcd日本語訳(2023年)、xkcd日本語訳(2022年)、過去の記事はxkcd日本語訳(2021年)、xkcd日本語訳(2020年)、xkcd日本語訳(2019年)、xkcd日本語訳(2018年)、xkcd日本語訳(2017年)、xkcd日本語訳(2016年)、xkcd日本語訳(2015年)、xkcd日本語訳(2014年)、xkcd日本語訳(2013年)、xkcd日本語訳からどうぞ。
- 秀逸なコミックは、過去のランキングベスト10の記事、2009年から2010年、2011年、2012年、2013年、2014年、2015年でまとめています。
- なお、英文が難解な場合は、クオリティの低い訳文をUPしてしまうことも多々ありますが、自ら気づいたり、皆様からの指摘があれば、正しい訳文にその都度直していきます。もし誤訳を見つけましたら、コメントなどで気軽にご指摘下さい。