オーバーレイ広告を映像に被せず、共存させるYoutube動画の埋め込み方法

今日はいつものネタ紹介記事とは少し趣向を変えまして、最近僕がブログ更新時に実践している、Youtube上に表示されるオーバーレイ広告と映像を共存させる為の動画の埋め込み方法について書きたいと思います。
Youtube再生中、下部に被さるように表示される広告、いわゆる「オーバーレイ広告」ですが、Youtube動画を埋め込む時のサイズを少し調整すると、広告と映像が被らないように調整する事が出来ます。
この方法が効果的なのは、主に映像サイズの縦横比が16:9(例えば、640x360ピクセル)のものです。最終的な埋め込み動画は、記事の始めに貼り付けた画像の様に、上下に黒い枠が作成され、その下部黒枠の映像に被らない位置で、広告が表示されるようになります(実際に貼り付けた当ブログ記事の一例)。
設置方法(埋め込む動画サイズの横幅を640ピクセルにする場合)
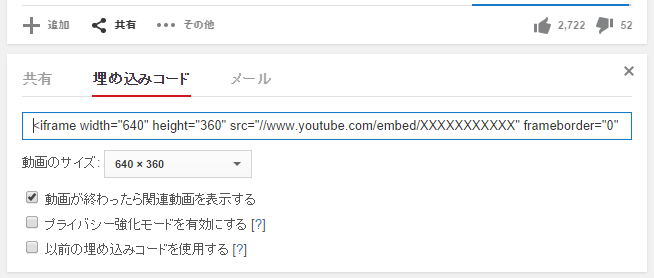
1. 通常の方法で、Youtubeページの「共有」→「埋め込みコード」タブでサイズを指定し、埋め込み用のコードをコピーします。

2. コピーしてきた埋め込みコードを以下に変更します。
<iframe width="640" height="360" src="//www.youtube.com/embed/XXXXXXXXXXX" frameborder="0" allowfullscreen></iframe>
↓
<iframe width="640" height="480" src="//www.youtube.com/embed/XXXXXXXXXXX" frameborder="0" allowfullscreen></iframe>
3. 変更したコードを記事内に記載し、UPします。
以上です。
映像の縦横比が4:3の映像(例:640x480ピクセル)の場合は、そのままのサイズで埋め込んでも、縦幅が十分に確保されているせいなのか、それほどうざい感じにはならない為、特に上で記載した調整は行っていません。縦長の映像も同様です。
当ブログの場合は、なるべく動画を大きく掲載したい為、16:9の映像の埋め込みサイズを横幅727ピクセル、縦幅545ピクセルにしています。ここで、横幅を728ピクセル以上にすると、728x90ピクセルのビックバナーが優先的に表示されてしまうため、オーバーレイ広告の範囲が大きくなり、上記の方法で広告と動画を共存させる事が難しくなるので注意が必要です。また、スマートフォンのブラウザにも効果は無いと思います。
ノーマルのブラウザ上で、Youtubeの閲覧時に飛び込んでくる広告を全て消すことは事実上不可能ですので、せめてブログ訪問者に対しては、広告が映像に被らないよう、上手く共存させつつ表示させることは出来ないかと思い、苦肉の策でこの方法を考えました。この掲載方法が、少しでもこのブログを訪れて頂いている、皆様のお役に立てれば幸いです。