web:Google Chromeの「要素を検証」機能が便利すぎる
ひたすらChromeを触りまくっています。
Firefoxのアドオンで便利な物の一つにWeb Developerがあります。
参照
ブログ:ブロガーに必要なFirefox3.01アドオン(拡張機能)
これは、Webページ作成支援ツールです。あらゆる情報を見たり、設定変更を支援します。極論言うと、これを使いたいが為にFirefoxにしていると以前書きました。CSS系のデザインはこれなしには不可能です。
Chromeでは、これにと非常に似た機能があります。
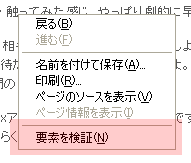
表示したページで右クリックすると、メニューが出ます。

「要素を検証」を選ぶ
一番下にある、「要素を検証」を選びます。

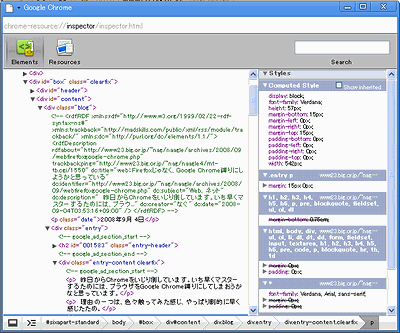
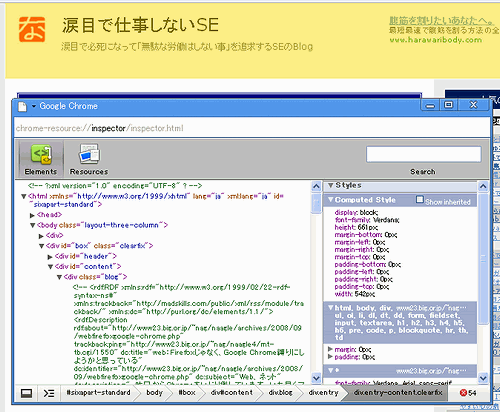
「要素を検証」画面
そうすると上の画面が開きます。webページ検証のツールです。divやclassなど、CSSのボックスが入れ子になっていて非常に見やすいです。

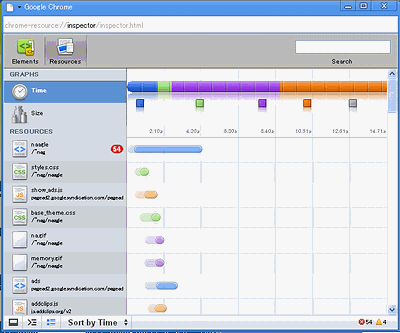
「resources」画面
[resources]を選んで、該当のページをリロードすると、各要素(画像やスクリプトなど)の表示時間が一覧表示されます。これで、どの部分が負荷を掛けてるか知る事が出来るようです。各要素が全体のどのくらいの割合を占めているかも一目で分かるようになっています。

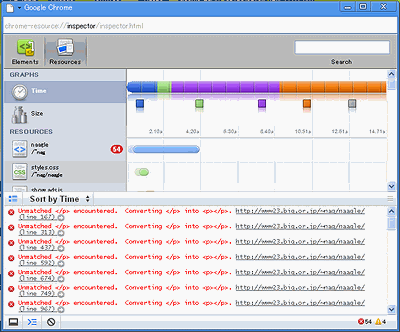
エラーを表示
構文的にエラーな物も表示出来るようです。ステータスバー右(画面の右下)に赤い×や、三角で数字が出ますが、これをクリックすると構文的にエラーもしくはワーニングを表示してくれます。
僕のブログ、押してみたらエラーがめちゃくちゃ出ました。これから検証しようと思っています。

マウスカーソルを要素へ持っていくとサイトがオレンジになる
どの要素がどこのボックスに該当しているかも表されます。マウスカーソルを持っていくだけで、div要素やclassが該当している実際の部分がオレンジで表示されます。
これは、CSSでテンプレートいじる時にかなり便利です。ここの部分は、Firefoxのweb deveroperより高機能かもしれません。