ギターコードの学習や作曲までこなす凄いツール『ギターコード指板図くん』

リットーミュージックと言えば、雑誌「ギター・マガジン」で有名な出版社ですが、そのギターマガジンオンラインサイトに、このような便利なツールが置いてあります。
≫ ギターコード指板図くん | デジマート ギター・マガジン・オンライン
このサイトでは4つのツールについて説明があります。それぞれ素晴らしいツールなので、実際に使いつつ、軽く解説を入れます。
1. 作ろう! マイコードブック
≫ 作ろう! マイコードブック
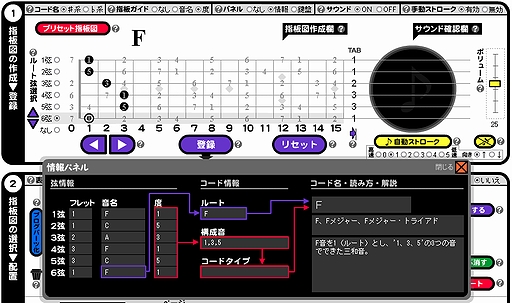
ギターの指板(スケール)を模したツールが出てきます。まずは[プリセット指板図]と言う赤いボタンを押して、ギターコードを呼び出します。呼び出した指板図は簡単に編集が可能です。

好きなように黒丸を指板上で動かして新しいコードを作ってみてください。開放弦は個別に鳴らす、鳴らさないが設定できます。「0」の数字の上が開放弦です。
ストローク(弦を弾く)はマウスカーソルで弦の上のなぞって音を出す方法と、[自動ストローク]があります。自動ストロークはワンボタンで一ストロークの動作を行います。
おそらくギターを一回かじったけど、ほとんど忘れてると言うレベルの方でも十分楽しめると思います。決まったコードをじゃかじゃか鳴らしているだけでも気持ちよいですよ。下手すると、これだけあれば「ギター必要ないじゃん」なんて事にも成りかねません。危険です。
ある程度弾ける方にも便利な機能があります。指板ガイドの「度」をクリックするとルート音に対するスケール上の度が出てきます。これは、スケールの練習に大変便利です。コードの構成音が何度に当たるのかも簡単に分かります。これが分かっているとアドリブの練習にもなりますね。
パネルの「情報」をクリックすると、コードの構成要素が別ウインドウで表示されます。ルート音がこれで、構成要素はこうなっている、と言う解説が出て音楽理論の勉強になります。
とにかく、これまでギターで勉強しようと思っていた情報がこのツールの中に、ふんだんに取り入れられています。下手な本を買うよりも、これをいじっていた方が良いかもしれません。
2. 指板図をブログパーツ化する
1で作ったコードは、下の配置図の選択に使えます。コードを配置する事により、作ったコードをブログパーツ化できます。とりあえず、試しにFコード。実際に音を鳴らす事が出来ます。
さらに、作ったコード(プリセットされたものでも可能)を複数配置して作曲めいた事が出来ます。というか、弾き語りレベルだったら、これで完璧に作曲できてしまいます。
これもブログパーツ化出来ます。サンプルとして、チューニング用の開放弦を鳴らす指板図を貼り付けます。これは素敵。チューニングはこれだけで十分だなぁ。これもボタンを押すと鳴ります。
6弦?4弦
3弦?1弦
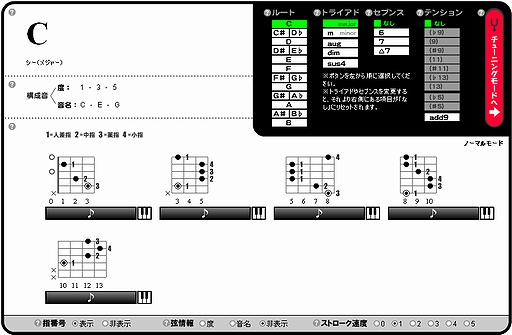
3. かんたんコードブック
≫ かんたんコードブック
非常に良くまとめられた簡単なコードブックです。コードを度忘れした時の思い出しに使えます。

4. 日本一ちっちゃいかもしれないギターコードブック
上記のギターコードブックをなるべく小さくして、ブログパーツに押し込めたものです。
これもなかなか良いですね。
駆け足で使ってみましたが、どれも良く考えられて作られたツールでとても素晴らしかったです。初心者から上級者まで、人に勧める事が出来るツール群ですね。僕もしばらくは、これを見ながら練習したいと思います。
