HTML特殊文字変換など、何かの時に役に立つJavaScriptベースのテキスト変換ツールText utilities

スポンサーリンク
知っていると、何かのときに役に立つかもしれない、JavaScriptベースの非常に軽量なテキスト変換ツールです。
見た目はかなり地味ですが、細部まで非常に凝った作りをしています。アプリケーション的にとても優れたツールだと思いました。しかも、クリエイトコモンズ表示がされており、原著作者のクレジットを表示しさえすれば、2次配布も可能です。なんという太っ腹ぶりでしょうか。
今度時間があったら、自分のサーバースペースにこのツールを置こうかと思います。
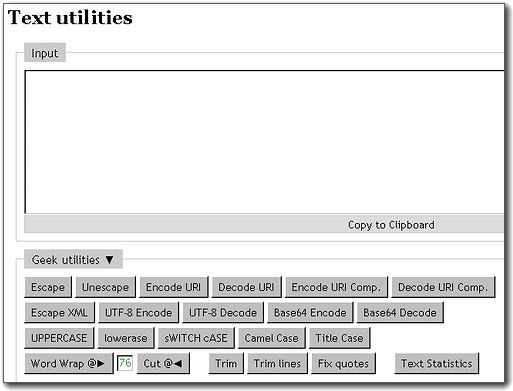
使い方ですが、Inputの入力スペースに貼り付けたテキストをあらゆる方法で変換します。
Geek utilitiesでは下記のような事が出来ます。
- [Escape Escapes]:以下の退避文字発生("%><[\]^`{|}#$&,:;=?!'()~ and space)
- [Unescape Unescapes]:退避の解除("%><[\]^`{|}#$&,:;=?!'()~ and space)
- [Encode URI]:以下の文字をエンコード(%><[\]^`{|})
- [Decode URI]:以下の文字をデコード(%><[\]^`{|})
- [Encode URI Comp.]:以下の文字をエンコード(%><[\]^`{|}#$&+,/:;=?)
- [Decode URI Comp.]:以下の文字をデコード(%><[\]^`{|}#$&+,/:;=?)
- [Escape XML]:以下の文字をHTML特殊文字に変換("><')
- [UTF-8 Encode]:UTF-8エンコード
- [UTF-8 Decode]:UTF-8デコード
- [Base64 Encode]:Base64エンコード
- [Base64 Decode]:Base64デコード
- [UPPERCASE]:大文字化
- [lowerase]:小文字化
- [sWITCH cASE]:大文字⇔小文字変換
- [Camel Case]:単語の先頭のみ大文字化
- [Title Case]:単語の先頭のみ大文字化
- [Word Wrap]:入力文字数で改行を入れる。(単語の途中で文字を切らない)
- [Cut]:入力文字数で改行を入れる。(単語の途中で文字を切る)
- [Trim]:カーソル行の前後のスペースを消す
- [Trim lines]:全ての行の前後のスペースを消す
- [Fix quotes]:以下の様に変換("Let's" => “Let’s”)
- [Text Statistics]:単語と文字数を数える
[Escape XML]がHTMLの特殊文字変換です。これはまだ機能の一部です。全ては紹介しませんが、色々試してみると面白いかもしれません。
使い方が分からない場合、カーソルをボタン上に持っていくと、簡単なヘルプが出ます。もしくは、実際に実行してみるのが一番だと思います。
スポンサーリンク
記事が気に入ったら、Facebookの「いいね!」かTwitterのフォローで当ブログへの応援をお願いします。