ブログ更新停止のお知らせ
【お知らせ】
2024年12月31日をもって、このブログ(http://naglly.com)はブログじまいをします。
大雑把なスケジュールとしては、今回の記事で更新を止めます。ブログの記事自体はこのまま残りますが、レンタルサーバーの年間契約が切れたら自然に消えていく感じになります。
なにか書きたくなったら、記事を残すかもしれません。
【お知らせ】
2024年12月31日をもって、このブログ(http://naglly.com)はブログじまいをします。
大雑把なスケジュールとしては、今回の記事で更新を止めます。ブログの記事自体はこのまま残りますが、レンタルサーバーの年間契約が切れたら自然に消えていく感じになります。
なにか書きたくなったら、記事を残すかもしれません。

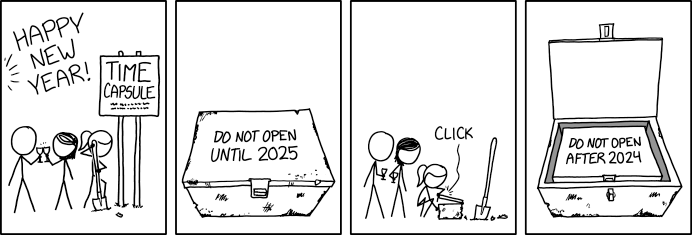
Time Capsule Instructions(タイムカプセルの指示)
Happy New Year!
(あけましておめでとう!)
[Time Capsule]
(タイムカプセル)
[DO NOT OPEN UNTIL 2025]
(2025年まで開けないで)
Click
(カチャ)
[DO NOT OPEN AFTER 2024]
(2024年より後では開けないで)Alt-text: Inside is a third box, labeled DO NOT OPEN UNLESS YOU ARE IN THE TIME ZONE WHERE YOU OPENED BOTH PREVIOUS BOXES.
(中には3つ目の箱が入っており、「前の2つの箱を開けたタイムゾーンにいない限りは、開けないでください」と書かれている。)
...残りの記事を読む
顔でかすぎhttps://t.co/UCvptjEwLo #ねこ #猫動画 pic.twitter.com/LK6CcvoT72
— なぐ@naglly.comの中の人 (@naagle) December 26, 2024
...残りの記事を読む

Lasering Incidents(レーザリングインシデント)
Someone is committing a federal crime right here→
(誰かがここで連邦犯罪を犯している。)I don't know why people who shine lasers at aircraft are surprised when the police catch them, given that the crime consists of drawing a giant glowing arrow in the sky pointing at your location.
(航空機にレーザーを照射する人たちが、なぜ警察に捕まったときに驚くのかわからない。その犯罪は、自分の居場所を指し示す巨大な光り輝く矢印を空に描くことで成り立っているのだから。)Alt-text: I still don't know how the police found my compound where I ran an illegal searchlight depot/covert blimp airfield/fireworks testing range.
(私が違法な探照灯基地/飛行船飛行場/花火試験場を運営していた私の屋敷を警察がどうやって見つけたのか、いまだにわからない。)
...残りの記事を読む

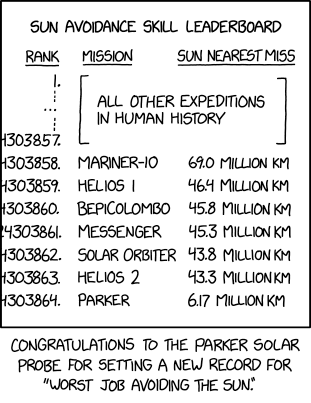
Sun Avoidance(太陽の回避)
Rank(ランク)
Mission(使命)
Sun Nearest Miss(太陽の最接近地点)
1.
⋮
...
⋮
4303857.
[All other expeditions in human history(人類史上、他のすべての探検)]
4303858.
Mariner-10
69.0 million km
4303859.
Helios 1
46.4 million km
4303860.
BepiColombo
45.8 million km
24303861.
Messenger
45.3 million km
4303862.
Solar Orbiter
43.8 million km
4303863.
Helios 2
43.3 million km
4303864.
Parker
6.17 million km
Congratulations to the Parker Solar Probe for setting a new record for "Worst Job Avoiding the Sun."
(パーカー・ソーラー・プローブが 「太陽を避ける最悪の仕事」の新記録を樹立したことを祝福する。)Alt-text: C'mon, ESA Solar Orbiter team, just give the Parker probe a LITTLE nudge at aphelion. Crash it into the sun. Fulfill the dream of Icarus. It is your destiny.
(おいおい、ESAソーラーオービターチームよ、遠日点でパーカー探査機をちょっと後押ししてくれよ。 太陽に衝突させるのだ。 イカロスの夢を果たせ。 それがあなた方の運命だ。)
...残りの記事を読む